「会社のロゴ、簡単でいいからIllustratorで作って」と言われて3時間…。
長方形ひとつ描くのにも苦戦して、「なんで真っ直ぐ描けないの!?」と自分にツッコミ。
そんな“地味なツール地獄”を味わった筆者ですが、今ではロゴやアイコン制作も時短でサクサク。
この記事では、Illustratorの「図形ツール」を効率よく使いこなすための基礎と、ショートカットテク、さらにありがちな失敗とその回避法を紹介します。
図形ツールは見た目以上に奥深く、しっかり使えると作業スピードが段違い。この記事で“地味だけど超大事”な部分を攻略しましょう!
- 長方形・楕円・多角形ツールの基本操作
- Alt・Shiftを使った「狙い通り」の描画テクニック
- パスファインダーと図形の組み合わせでロゴ作成
- 初心者がやりがちな図形トラブルの回避法
- SNSで話題の「図形ツールあるある」対処Tips
長方形・楕円・多角形ツールの基本をマスター
よく使う図形ツールの基本操作

lIlluIllustratorでは、ロゴやアイコン作成の土台として「長方形」「楕円」「多角形」ツールが基本です。
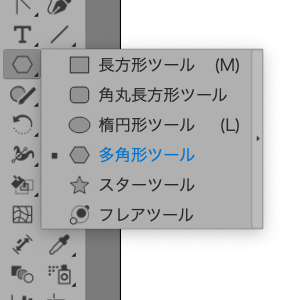
描画の際はツールバーからアイコンを選択。
アイコンを長押しするとメニューが開いて切り替えられます。
一部の図形は以下のショートカットで切り替えます。

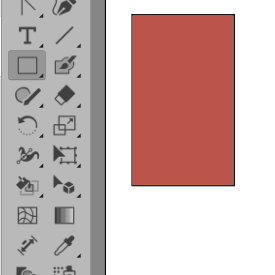
長方形ツール:M

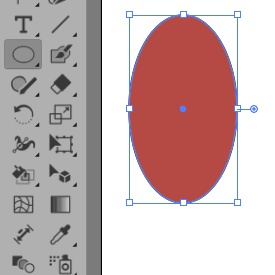
楕円形ツール:L

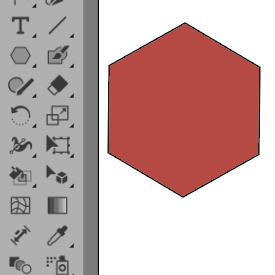
多角形ツール:Shift + M
Mac版はショートカットキーはなし

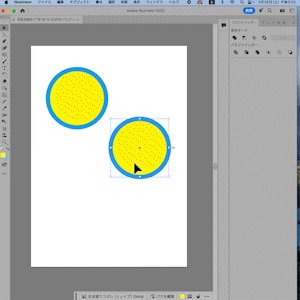
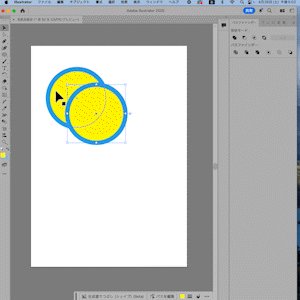
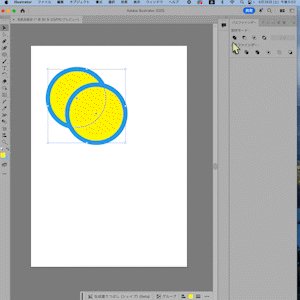
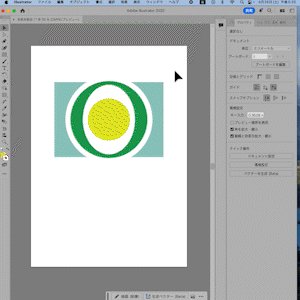
Space:描いてる途中で位置調整できる(実は神機能)
画像のようにSpaceキーを押しながら移動、離すとその位置で拡大縮小、またSpaceキーを押しながら移動といった感じで図形を調整できます。
描画時の細かいコツ

図形を「思った位置から思った形で」描くには、AltやShiftの併用が重要です。
Shift:形を固定(正円・正方形など)
Alt:図形を中心から広げる
初心者あるある
「Shift押したのに、楕円がゆがんでる」「長方形がなぜか中心からズレる」
→ どっちか片方しか押してなかった説あります。Twitterでは「図形を描くだけで職人技」なんてボヤきも…

図形が暴れる前にこれをチェック!
⚫︎Alt+Shiftで“中心から”正円・正方形を描く
⚫︎描画中にSpaceキーを押すと、位置をその場で調整可
⚫︎多角形ツールではクリックで辺数を指定できる(地味に重要)
図形を組み合わせてロゴ風に
パスファインダーの基本
図形を組み合わせてロゴを作るには「パスファインダー」が欠かせません。
ツールパネル→「ウィンドウ」→「パスファインダー」で表示できます。


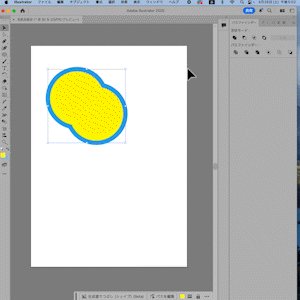
合体
複数の選択した図形をひとつのパスに統合し、重なり部分も含めてシンプルなシェイプとして一体化します(形状の結合に最適)。


前面オブジェクトで型抜き(Minus Front)
前面に重ねたオブジェクトを“抜き型”として背面の図形をくり抜き、重なった部分を取り除いた新シェイプを作成します。


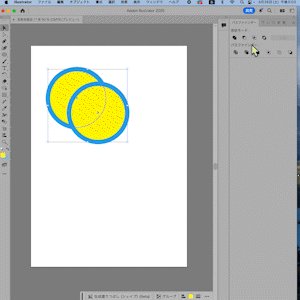
交差(Intersect)
選択した複数の図形の重なり領域のみを残し、それ以外の部分を削除。正確な重複部分だけを図形化できます。


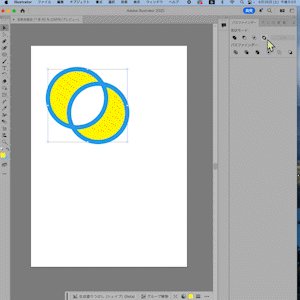
中マド(Exclude)
図形同士の重なり部分だけを除去し、重なっていない領域をひとつの複合シェイプとして残すモードです。
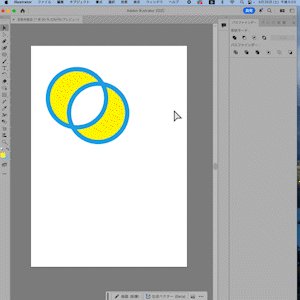
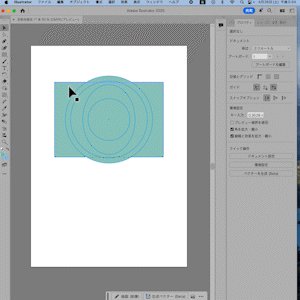
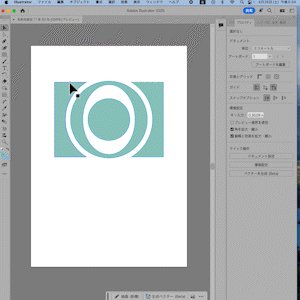
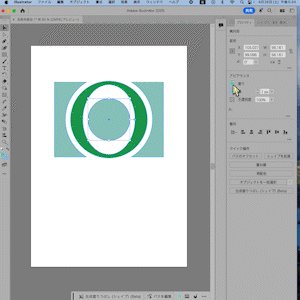
簡単な図形とパスファインダーでロゴ作成


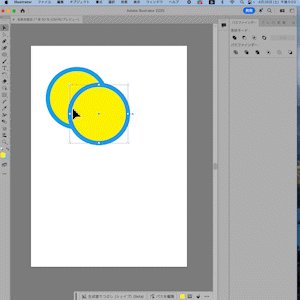
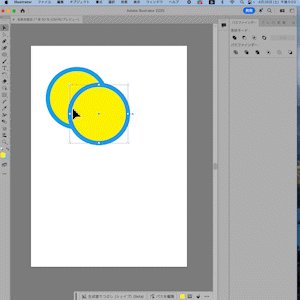
- 長方形と楕円を重ねる
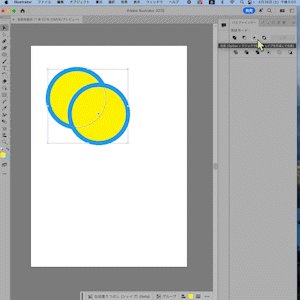
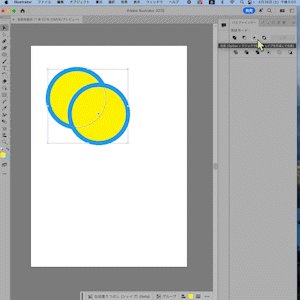
- パスファインダーで型抜き
図形を組み合わせて、パスファインダーで合体や型抜で形にできます。
やっぱり最初は図形を使って、ロゴやアイコン作り
初心者あるある
「図形は合体できたけど、色が変になった…なぜ?」
→ Twitterの声「パスファインダー使ったら謎の白枠出た現象」実は「グループ解除」忘れがち!



ロゴ作成の地雷回避にはこれ!
⚫︎パスファインダー後は⌘+Shift+Gでグループ解除
⚫︎必要に応じてパスのアウトライン化(⌘+Shift+O)
⚫︎分割後の不要パーツはDeleteで削除を忘れずに
角丸・星・特殊図形の使い方
角丸長方形と星ツールの活用法


Illustratorの図形ツールには、実は「角丸長方形」「星形」もあります。
- 角丸:長方形を描いたあと、コーナーをドラッグで調整
- 星形:描画時に上下キーで角の数を調整できる
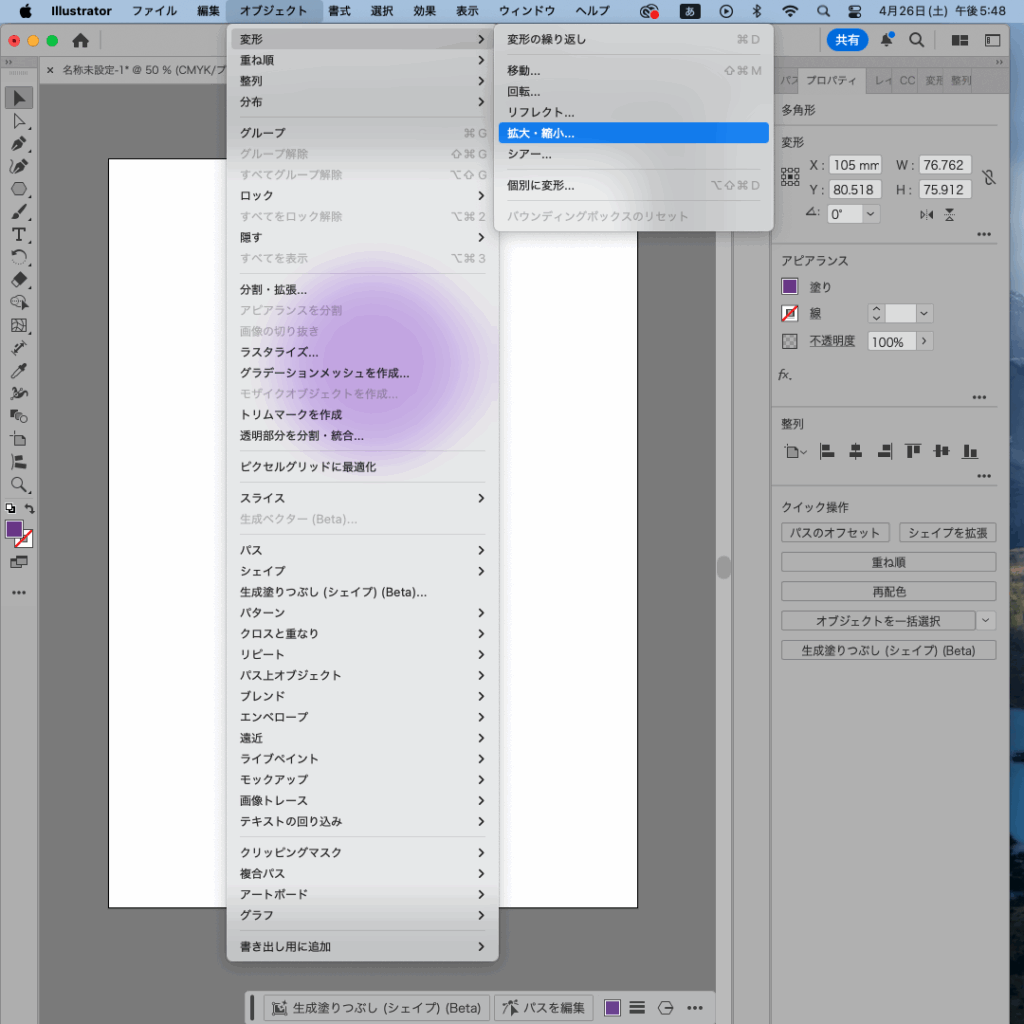
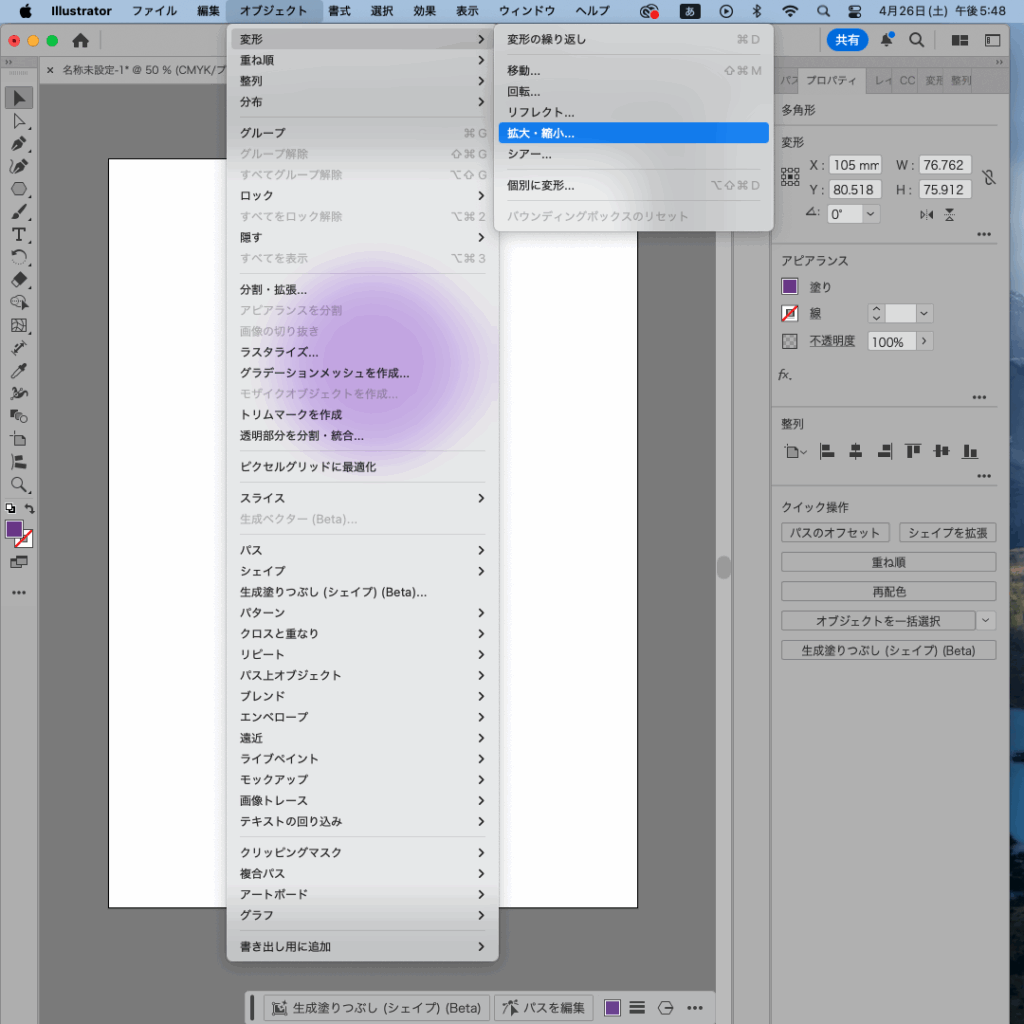
変形・拡大縮小との合わせ技


描いた図形を変形するには「変形ツール」や「スケールツール」を活用。
- 変形パネル:数値でサイズ指定
- リフレクト(反転)ツール:⌘+T → 水平方向にミラー
初心者あるある
「星形描こうとしたら“手裏剣”になったんだけど」
→ 星形の角度や比率、実は描いてる途中で変えられるんです。



角丸や星でありがちな失敗を防ぐには
⚫︎星形は描画中に上下キーで角数変更
⚫︎Altで中心から描画するとバランスが取りやすい
⚫︎角丸は、描いた後でもコーナーを調整できる(新機能で超便利)
図形ツールはIllustratorの“超基本”ですが、しっかり押さえておくとロゴやアイコン制作のスピードがグッと上がります。Alt・Shift・Spaceなどのショートカットを組み合わせるだけで「狙い通り」の形が描けるようになり、パスファインダーとの連携でロゴ作成も自在に。失敗あるあるも「あるある〜!」と笑って次に活かせばOK。地味だけど超大事な図形ツール、今日から味方につけましょう!


コメント