私はデザイナーではありませんが、商品開発をしている時に取引先とやり取りの中で、パッケージデザインや販促物のデザインデータに対して色やレイアウトの指示を出す立場にな利ました。
あるとき、「ここの配色、もう少し落ち着いた色にしてもらえますか?」とお願いしたところ、「じゃあ具体的にどんな色にしましょう?」とデザイナーさんから逆質問。
正直、色の提案なんてデザイナーからあるのが常識ぐらいと思っていた私には、逆質問に合うなんて思ってもいませんでした。
さらに「じゃあ、PANTONEで指定いただけますか?」と言われて、内心(パン…トーン…?何味それ?)と完全フリーズ(笑)。この一件で、配色は“センス”じゃなくて“言語”で伝える技術が必要なんだと実感しました。
そこから自分でもIllustrator使い始め、クリエイティブカレッジやカラーコーディネートの勉強。「PANTONE 」でのやり取りや、CMYKなら#B9DDB9くらいで」と、色を言葉で伝えられるようになり、デザイナーさんとのやり取りもスムーズになりました。
この記事では、「配色を指示したいけど、どう説明すればいいか分からない」人に向けて、Illustratorの線と塗りの基本設定と、写真から配色を抽出できる超便利術(Adobe Capture+Adobe Color)を分かりやすく解説していきます。
 この記事で分かること
この記事で分かること
- Illustratorの「線」と「塗り」の違い
- 線と塗りの基本的な設定方法
- 初心者がやりがちな線と塗りミスと対策
- スマホで写真からカラーパレットを作る方法
- Adobe ColorとCCライブラリでパレットを共有する方法
線と塗りって何?基礎をやさしく解説
線(ストローク)と塗り(フィル)ってなに?

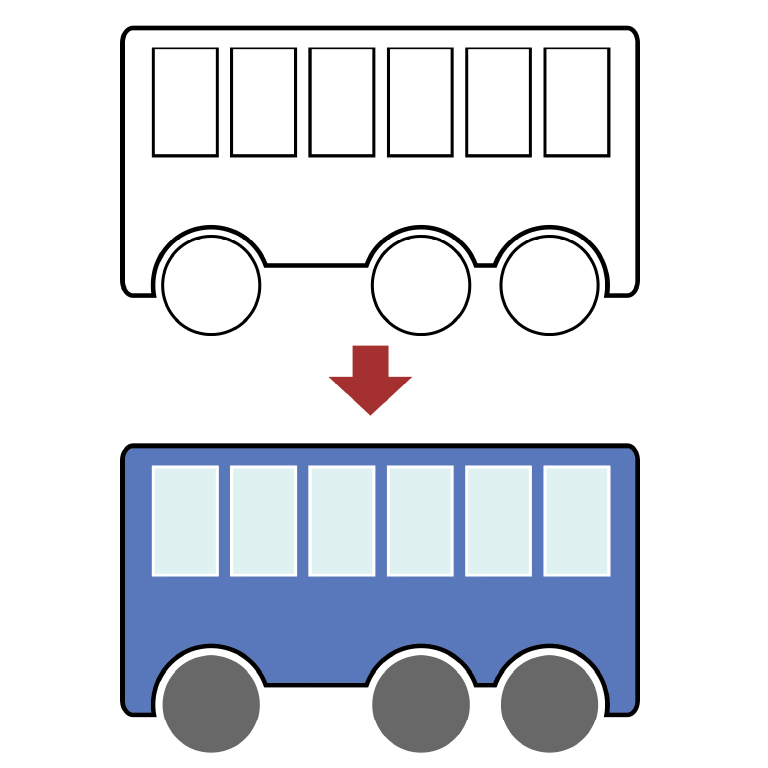
Illustratorでは、図形や文字に設定できる枠線の色と塗りつぶしの色のことを「線」と「塗り」と呼びます。
例えば丸を描いた場合、外側の輪郭部分が「線」、中を満たす色が「塗り」です。それぞれ色だけでなく「なし」(透明)にもできます。
両方を「なし」にするとオブジェクトは透明になって見えなくなります。
塗り絵に例えると…線が枠、塗りが色

右側に並ぶパネルたち
「塗り絵で考えるとわかりやすいです。【線】は塗り絵の黒いアウトライン、【塗り】はクレヨンで塗った中の色、とイメージしてください。
線がないと色の範囲が決まらず、塗りがないと輪郭線だけのスカスカな絵になります。
そんな状態に陥って「色を塗ったのに絵がスカスカ!」と戸惑う投稿をSNSで見かけますが、それは塗りが設定されていなかっただけ…なんてこともあります(笑)。
Illustratorで線と塗りを設定する基本
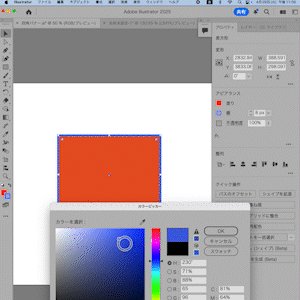
オブジェクトに色を塗る(塗りの設定)

Illustratorで図形を描いたら、その中を好きな色で塗ってみましょう。操作はとても簡単です。
- オブジェクトを選択した状態で、ツールパネルにある「塗り」の四角形をクリックします(前面のボックス)。
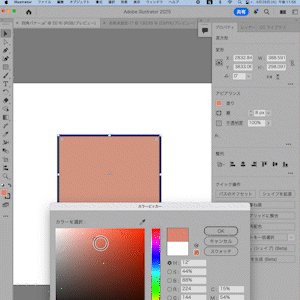
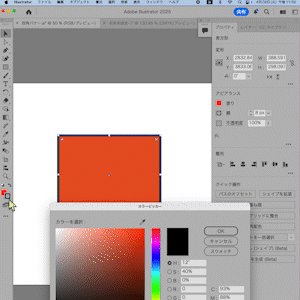
- スウォッチパネルやカラー選択画面から好きな色を選びます。
- 選択した色がオブジェクトの塗りに反映され、中身がその色で塗りつぶされます。
- 塗りを「なし」にしたい場合は、色選択画面で赤い斜線の入ったボックスを選びます。
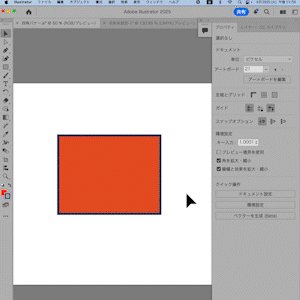
線の色や太さを変える(線の設定)

次にオブジェクトの外枠の線を設定してみましょう。輪郭線の色や太さも自由に変えられます。
- オブジェクトを選択した状態で、ツールパネルの「線」の枠線アイコンをクリックします。
- スウォッチやカラー選択画面から線の色を選びます。
- 上部のコントロールパネルで線幅(太さ)を指定します(例:3pt)。

塗りと線の設定を切り替える時は、キーボードのXキーを押すと選択対象を「塗り」⇔「線」に切り替えられます。またShift + Xキーで塗りと線の色を入れ替えることもできます。
初心者あるある
「オブジェクトに色が塗れない!」「線が表示されないんですけど!?」と嘆いているのをよく見かけます(汗)。
実際、私も初めは同じミスをやらかしました。
→例えば、図形を描いたのに中の色が見えない場合、たいてい塗りが「なし」です。
線が見えないときは線色が「なし」か線幅0ptが原因。
オブジェクトを選択せずに色を変えようとして「塗れない!?」と焦るのもあるあるです。


- ✅適用したいオブジェクトが選ばれていないと色変更は反映されません。まず選択ツールで対象をクリックしましょう。
- ✅ツールパネルのアイコンで、塗り・線どちらが編集対象か確認(塗りを変えたいのに線が前面だと色は変わりません)。
- ✅「塗り」や「線」が「なし」になっていないか確認しましょう。また線幅が0ptなど極細だと画面で見えない場合があります。
写真から色を取る!?スマホでお手軽配色術
Adobe Captureでお気に入りの色を集めよう
配色に迷ったら、スマホで写真から色を抽出してみましょう。
街角の看板やカフェの内装、夕焼け空など「この色の組み合わせ素敵だな」という場面を写真に撮って、そのままカラーパレットにできるのがAdobe Captureです。
SNSでも、おしゃれな写真に5色のパレットを添えた画像を見かけますよね。実はあれ、自分でも意外と簡単に作れちゃいます。
筆者も通勤途中に見つけた花壇をパシャリと撮り、配色を取り出して社内デザインに活用したら先輩に褒められました。身の回りの風景があなたの色見本帳代わりです!
写真からカラーパレットを作る手順(Adobe Capture編)


スマホ画面操作
Adobe Captureを使って写真からカラーを抽出し、パレットを作ってみましょう。手順はとても簡単です。
- 気に入った風景や物などの写真を撮ります。
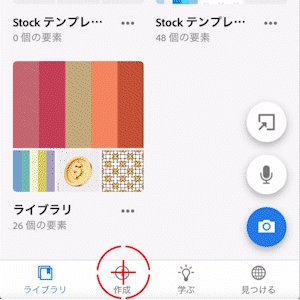
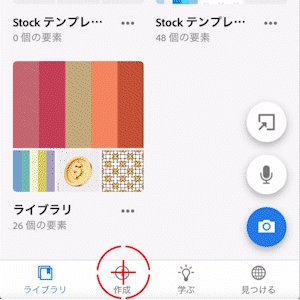
- スマホでAdobe Captureを立ち上げ
- Captureで作成+をタップ→「カラー」作成を選び、「+」ボタンでカメラを起動するか写真やファイルを読み込みます。
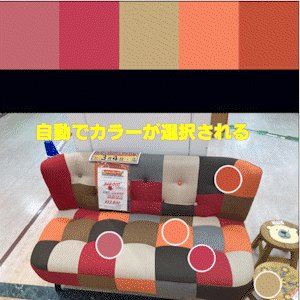
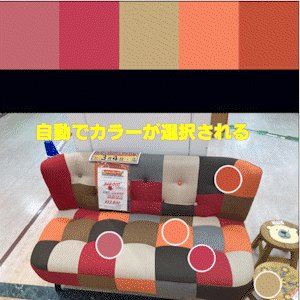
- 写真が表示されたら自動で5色のポイントが現れます。修正する場合は、それぞれ指でドラッグし、拾いたい色の位置にポイントを合わせます。
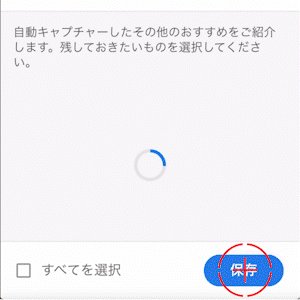
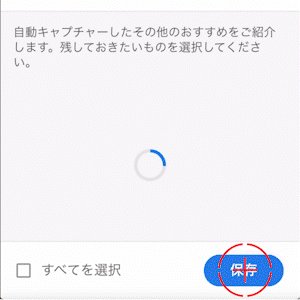
- 5色が選択され、画面が切り替わったら保存
- 画面が切り替わり、「グラフィック」や「シェイプ」、パターンなど保存するかの選択画面になるので、今回はチェックせずに保存。
Adobe ColorとCreative Cloudで楽々共有
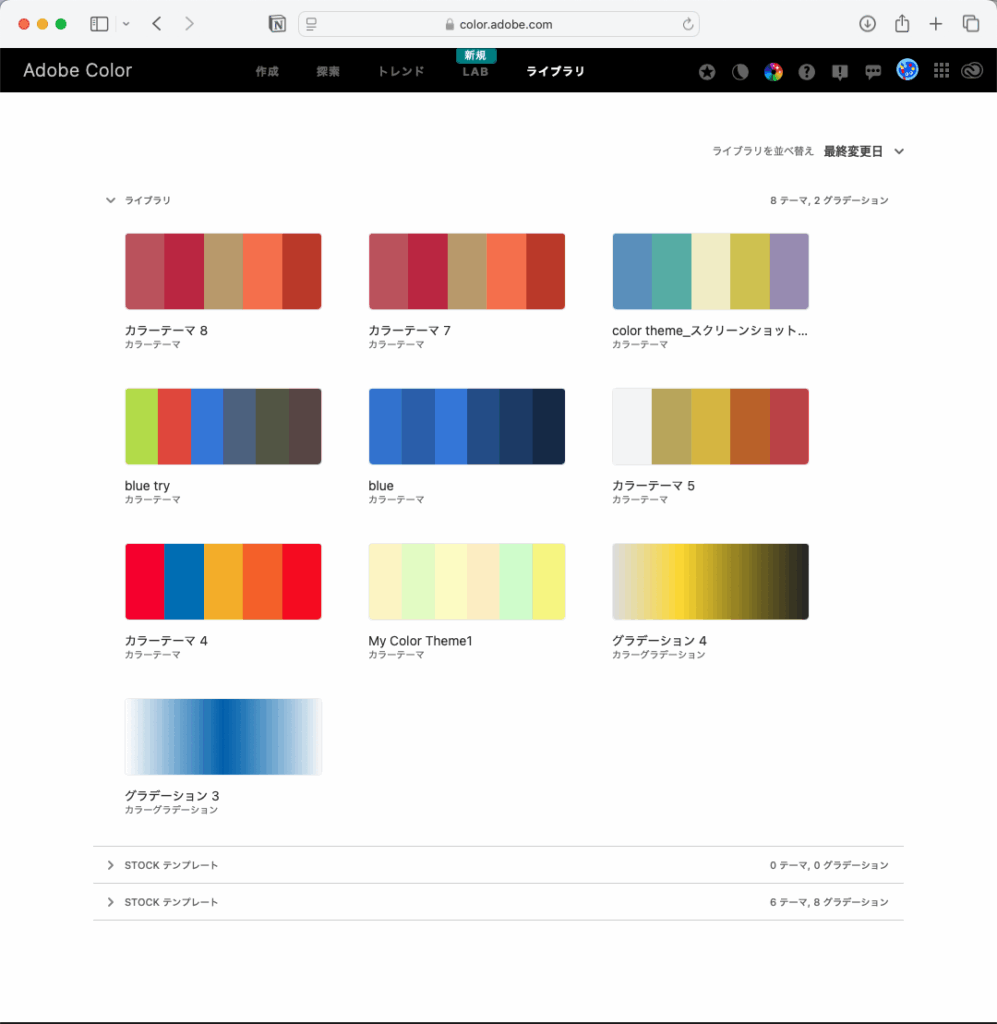
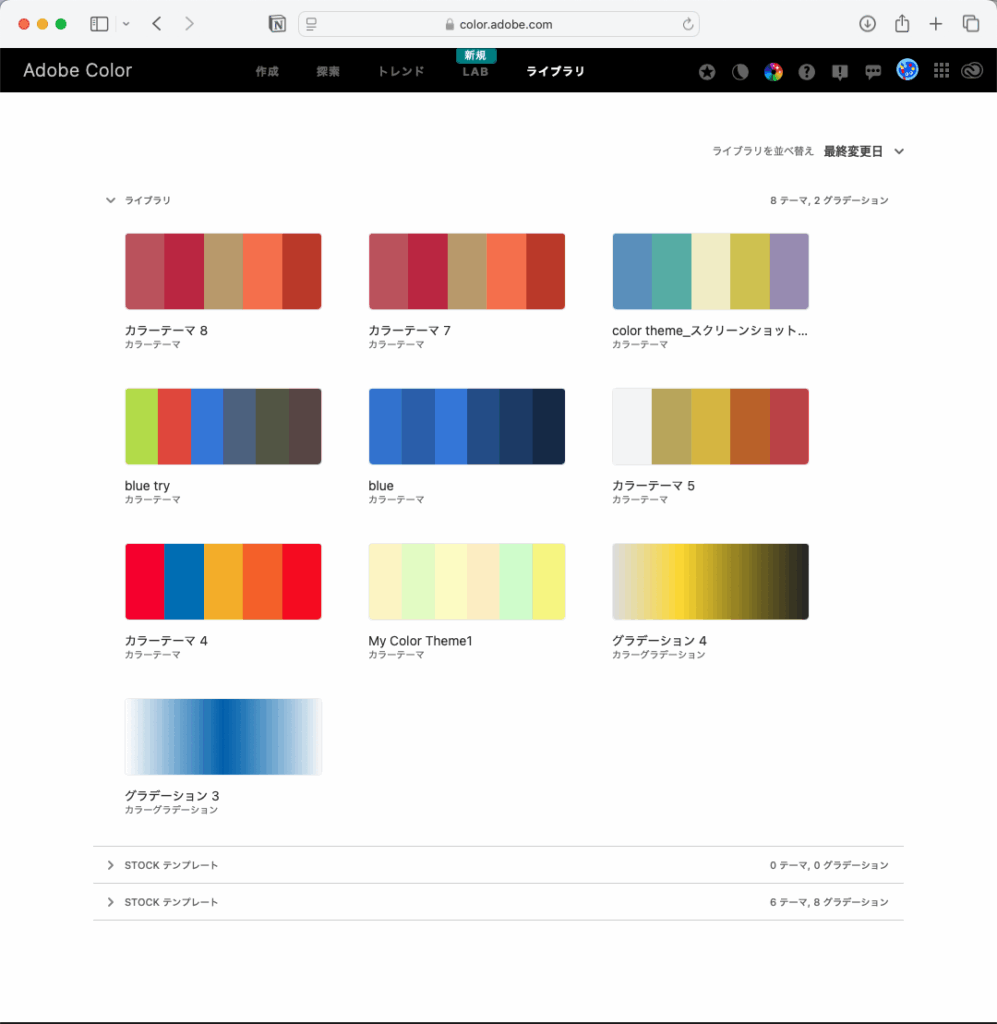
Adobe Colorですぐ確認&共有


保存したカラーパレットは自動的にクラウドに同期されます。スマホで保存した瞬間、パソコンのAdobe Colorサイト(color.adobe.com)を開けば、自分のライブラリに先ほどのカラーテーマが反映されています。
いちいち数値をメモしたり画像を転送したりする必要はありません。また、Adobe Color上で配色を微調整したり、他の人とテーマを共有することもできます。
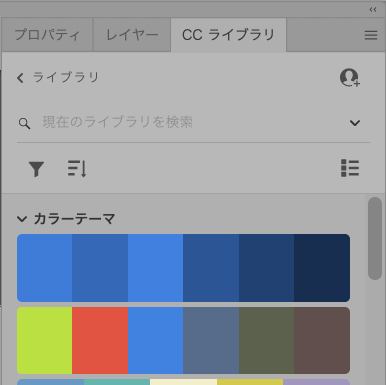
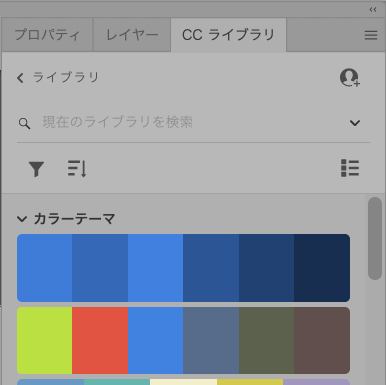
Illustratorでカラーパレットを呼び出そう


ではIllustratorでそのカラーパレットを使ってみましょう。
- Illustratorでウィンドウ > CCライブラリパネルを開き、先ほど保存したカラーテーマが入ったライブラリを選びます。
- オブジェクトを選択してライブラリ内の色をクリックすれば、その色が適用されます。



CCライブラリに色を保存しておけば、Photoshopなど他のAdobeアプリでも同じパレットを使えます。チーム作業で「この色何番だっけ?」と慌てる心配もありません。
Illustratorの線と塗りの基本設定から、スマホを使った配色作成まで駆け足で紹介しました。
最初は戸惑う線と塗りも、ポイントを押さえればもう怖くありません。
実際に手を動かして色を変えたり、身の回りの写真からお気に入りの色を集めたりしてみてください。
色選びが楽しくなると、デザインの幅もぐんと広がります。
あなたも今日から、仕事や趣味のデザインで「おっ!」と言わせる配色をどんどん試してみましょう。次回もお楽しみに!


コメント